Unsolicited redesign projects seem to be a delicate subject in the design community. People either love them or despise them and they often bring out strong opinions and emotions. I for one have always found it interesting to see how other designers approach improving already existing digital products, understanding their design process and learning from their work. So inspired by other great redesigns, I decided to do one of my own.
Too Good to Go (TGTG) is a service that lets you find and buy leftover food from cafes and restaurants at low prices right after they close. So instead of wasting food that hasn’t been sold at the end of the day, customers can buy it at a greatly reduced price. I love this idea because it benefits both the vendor and the customer: vendors don’t waste as much food and customers get a great deal on the food they buy.
Since I discovered TGTG last year, I’ve been a regular user and a supporter of the concept. But I’ve always felt there were several ways the app could be improved to make the experience of using the service even better.
Screens from the current TGTG app
So I took it upon myself to look into how users use the app and feel about the experience to propose changes to the usability and UI that would improve the overall UX.
Rather than basing my project purely on my own ideas for improving the app, I found it crucial to include other users in the process. The app is in the end used by many other people than just myself. As such, I used user research as a starting point of this project and the findings to validate my assumptions and the design decisions made in the process.
Disclaimer: I do not work for TGTG, nor was I contracted for this project. I did this project purely out of interest and desire to help improve an already great service.
Goals for this project
- Learn how users are using the app today
- Identify possible usability and UX issues
Personal goals
- Challenge myself to come up with design solutions that fit with user needs
Roles assumed in this project
- User researcher
- Data analyst
- UI/UX designer
- Product designer
User research
To get an understanding of how current users of TGTG are using the app and why, I conducted 5 in person interviews. The users I talked to had all used the service at least once and had experience using the mobile app. Demographically, the users interviewed were in the range of 20 to 37 years old, 3 men and 2 women.
The types of questions I asked were all open questions aimed to let users describe their experience with TGTG in their own words. The questions were mainly about why they use the service (what are their motivations and needs), how they use the app (which features do they use) and the context in which they use it (when/where are they, which situation are they in).
The following points summarize my key findings from the interviews:
Motivations & needs
- All users mentioned they used TGTG because the prices are low and because they want to help reduce food waste.
- The overall motivation to use the app was to get food cheaper.
App features & usage
- All users had used the map feature and had experienced a vendor that was sold out before they could make a purchase.
- Several of the interviewees mentioned they were insecure about buying from new vendors because they didn’t know what they would get for their money.
- None of the users had used the search feature to search for a specific vendor or type of restaurant.
Context
- Most users said they use service at noon or in the afternoon, typically after work or school. They open the app to find something to buy nearby and within a short amount of time.
These findings give us a good general understanding of why and how users currently use the TGTG app. Next step in the process is to look at the current app design and see how it matches with the learnings from the user research.
The current home screen used to find TGTG vendors
The screen above is the home screen used to search for and find vendors. By default, this screen shows vendors nearby that are available. Emphasis is put on a search function with a search bar at the top of the screen and filtering by vendor category.
As we learned from the user research, the users I talked to use the app when they are ready to make a purchase. Also, we found that the type of vendor isn’t the most important thing for users. With that in mind, how can we rethink this screen?
I suggest the following:
1. Less emphasis on searching for specific vendors.
2. More focus on vendors nearby and with offers that can be picked up soon.
3. Explore designs that encourage users to try new vendors and incorporate elements that make it appear less risky to try an unknown vendor.
I incorporated these suggested changes into this new home screen:
The suggested new Too Good To Go home screen
The new screen introduces the following:
- New top menu structure
- New browse/discover flow
- Updated vendor profiles
- New user review feature
Let’s me explain the changes one by one:
New top menu structure
A new filter icon has been introduced with the intention of clearer communicating what it does. I found the current icon quite generic and unclear as to what it actually does. A label was also added to further stress the function of the icon.
The search function is still available since we must assume that some users still would like to have the option of search for specific vendors, but the feature is much less prominent. Instead of showing the search bar by default, the screen now shows a search icon and label, that users can tap on to bring up the search bar.
Finally, the map has been moved from the bottom menu to the top. I felt like it was more natural to incorporate the feature into the search and browse screen rather than in its own tab in the bottom menu since it’s part of the search flow.
New browse/discover flow
I removed the prominent search bar at the top since the user research found that users do not use it for searching for vendors. Rather than opening the app to search for specific restaurants, users open it to see what’s available nearby. Therefore, the new search screen by default presents vendors nearby. While this is also the case in the current design, it’s not communicated. Nowhere on the current screen are users informed that the vendors they’re seeing are sorted by distance. I thought it was an important fact to inform users that vendors on the list are show in order of distance. To do this, the design now includes a label that indicates how vendors are listed.
Apart from “Nearby”, users can also choose “Pick up soon”, which lists vendors by pick up time compared to their current time. Again to reflect the situation they’re in, looking to buy food right now. Other labels could also be considered, including “Most highly rated”, which uses the user ratings (more about those later) or “Most popular”, similar to the current “heart” feature.
Browse vendors nearby or for pick up soon
Updated vendor profiles
The current vendor profiles make use of several different images: a vendor logo and a larger background image. To simplify these a bit, I decided to strip down the vendor profiles to focus their logo and the basic vendor information. I found the images to be quite dominating and taking up too much space. The idea with clearner, simpler profiles was to give users more information about the vendors while browsing and adding new information such as “new” labels for newly added vendors and the user star rating (more info about that later).
I removed the green/red indicator from this view since I didn’t feel like it was relevant to show users vendors that are sold out or unavailable. Since most users I talked to said they use the app shortly before they want to purchase and pick up their food, sold out vendors would not be interesting in that context.
User rating feature
Since several users expressed that they were unsure about purchasing from unknown vendors because they didn’t know if they were worth the money, I suggest adding a user review feature. It allows users to review each vendor with a rating of 1 to 5 and a short text-based comment. This would make the experience of each vendor more transparent for all users and hopefully make a purchase from an unknown vendor less of a risk.
Additional usability changes
Apart from the above mentioned changes to the design of the app, I have would suggest making a few other changes.
Map screen
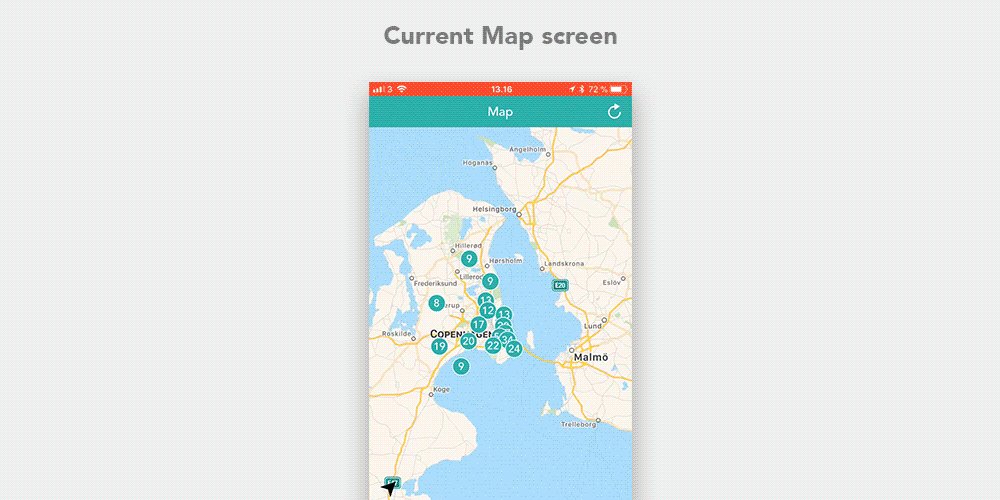
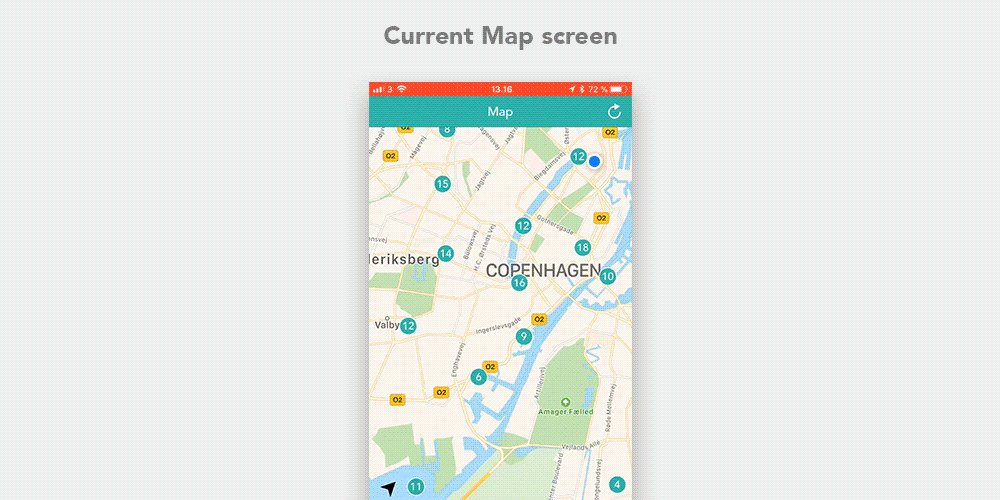
The map screen, which gives users an overview of vendors in their vicinity, seems to have a few usability issues. First off, the initial view of the map the user gets when going to screen is very zoomed out. So instead of showing the different vendors that are around the users, vendors are grouped in chunks. To see each one individually, users need to pinch, pinch, and pinch some more. This is often very tedious and make it quite a hassle to see what’s around you.
Users have to zoom in quite a bit to find vendors nearby
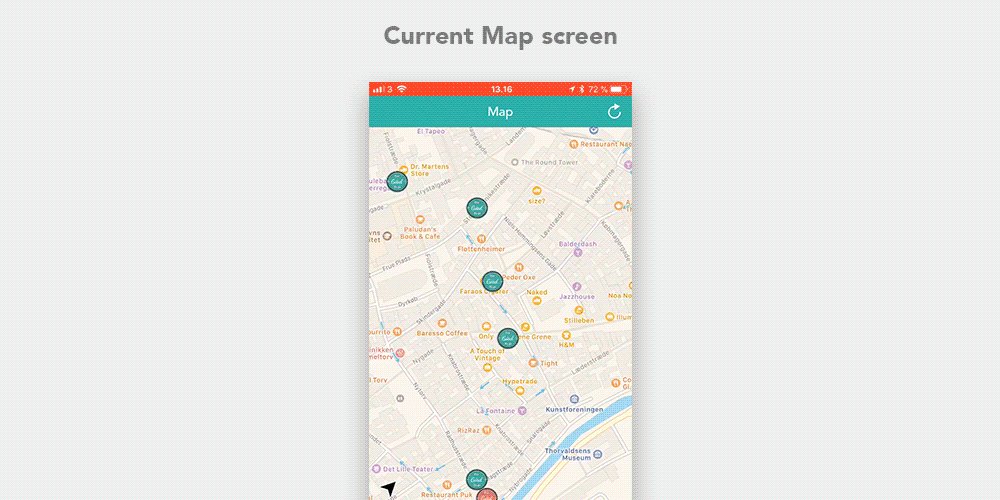
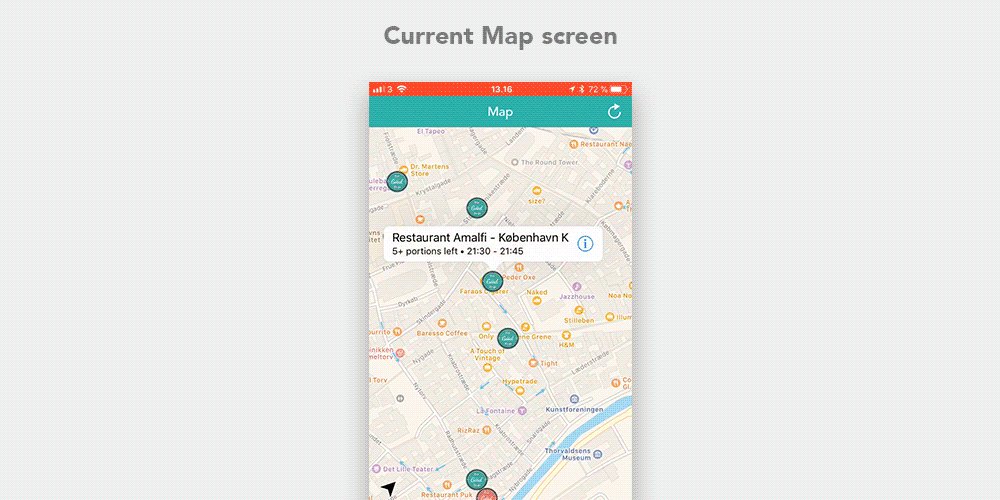
The animation above shows an example of this that I recorded recently. As you might notice, the icons used to pinpoint vendors on the map are small TGTG logos highlighted with either a green or red color to indicate if the vendor is available or not. I suggested earlier in this review that showing unavailable vendors in search results weren’t very relevant since users are typically looking to make a purchase when using the app. This is also the case on the map screen, so the green/red indication doesn’t really add anything to the experience. Also, using miniature logo doesn’t give the user any information about what kind of vendor it is.
Instead of a colored logo pin, I would suggest only showing vendors that are available for purchase. Also, instead of the TGTG-logo, each vendor would be illustrated with an icon to indicate which type of shop it is. This would give users a quick overview of what type of vendors are around them without having to tap on each one.
Here’s an example of what this might look like:
The new map screen gives more information about each vendor by default
Notifications
Another finding from the user interviews was that several users had forgotten to pick up their order and everyone had found sold out vendors. A way to avoid users forgetting and missing a sale could be by making use of push notifications. Currently, the app does not make use of these (to my knowledge), so it seems like a logical solution.
Push notifications are a delicate creature though. They’re often misused and overdone to a degree that they annoy and disturb users. In short, the opposite of good UX. So I would implement them with caution and consider how they can benefit users by providing relevant information based on the context.
In this case, I could imagine sending users a push notification to remind them to pick up their order at a certain time. The time could either be set manually by users or be based on the GPS-location of the user and automatically calculate the time needed to get to the vendor. This could help eliminate the mistake of forgetting to pick up an order and the app would act as a helpful tool to the user.
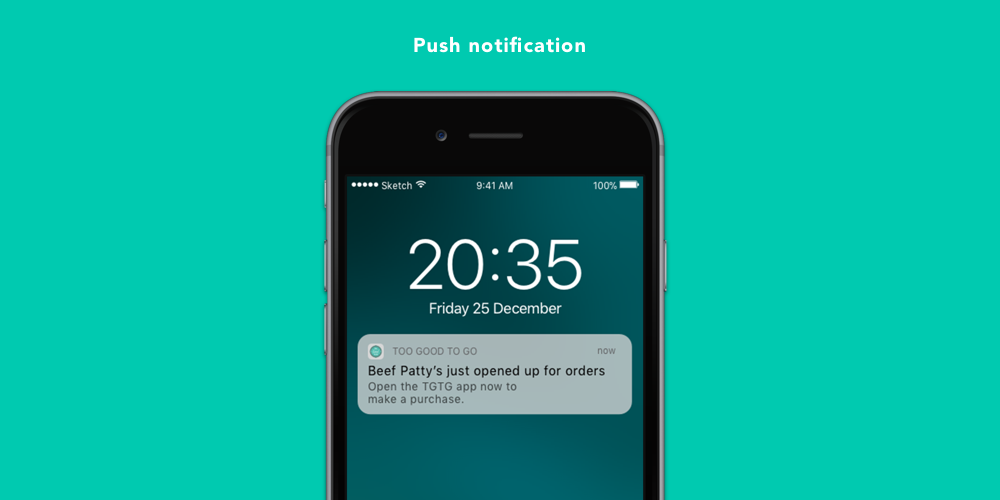
Another way push notifications could be used is by informing users when their favorite vendors open up for orders. By doing so, users would know exactly when to open the app and make a purchase in order to avoid being late and finding the vendor sold out. The option could be activated after a user favorites a vendor and could easily be disabled if the user wishes to do so.
Let users know when they can make a purchase from their favorite vendors
Takeaways — and where to go next
Too Good to Go is a great service with a bold mission to reduce food waste. Their current app does a great job at connecting vendors and customers in a quick and convenient way. By talking to some of TGTG’s users, I got great insight into how, when and why they use the app. This knowledge is a good starting point for improving different parts of the app to better help users achieve their goals.
But of course my research does not cover every TGTG user, or even the majority of them. More interviews are necessary to broaden learn even more about users and broaden the knowledge about user needs, goals and motivations.
I also did not have business insights into TGTG. These should be aligned with the findings from the user interviews to make design decisions that also make sense from a business perspective.
In the end, a digital product such as an app is never finished. To keep your product aligned with your user needs and business goals, continuous iteration is required. In short: keep on keeping on!