Much has been said of the agile lifecycle. We all know it: discover, design, develop, test, iterate, repeat.
Indeed, some project managers even repeat the process in their sleep. The benefits of running an agile lifecycle on a project are numerous and well known.
Image: Wikimedia Commons.
The obvious reason is efficiency. Every leg of the journey is clearly defined, and each member of the team knows their role. The caveat? User experiencebleeds into every single part of the process, unbeknownst to many patrons of the profession.
User experience is a part of everything
For the skeptics who think that development is independent of UX, it may come as a shock when I say that the work of a UX designer is almost never complete — especially once the project has entered the development phase.
You see, visual designers, developers, and QA specialists exist solely to realize the vision of the UX designer. So it’s imperative that UX designers maintain an active role in every forthcoming leg of the project lifecycle.
If you’re asking yourself why it ought to be the UX designer’s responsibility to ensure that everyone else is doing their jobs, you’re asking the right question. Here’s why.
“User experience is a part of everything.”
Development choices have an effect on user experience
There are a number of choices that a developer can make as they work on a project that may adversely affect the usability of a website. These choices can relate to performance, programming language preference, and accessibility, to name a few.
If, for example, the developers have opted to use a front-end framework with a number of default grids, such as Foundation by Zurb, then it’s imperative that they match the the usability requirements determined by the UX designer.
Zurb Foundation Grid.
In the above image, the sidebar has been allocated columns 9–12. While this may seem like a natural choice for the developer, it could pose a number of usability challenges that only a UX designer would catch.
Other decisions, such as ones which affect performance, also affect usability. As such, it’s up to the UX designer to ensure that any decisions which affect performance stay within the realm of their vision.
If a page fails to load within the time deemed acceptable by the UX designer, then it’s not usable. Deeper still, if particular assets, such as images and dynamic animations do not function/load smoothly, they can also be a detriment to usability.
On the other hand, an implementation such as lazy loading, which aims to help pages load more quickly, can also negatively impact the usability of a page. Whether it does, or not, can only be determined by the visionary UX designer.
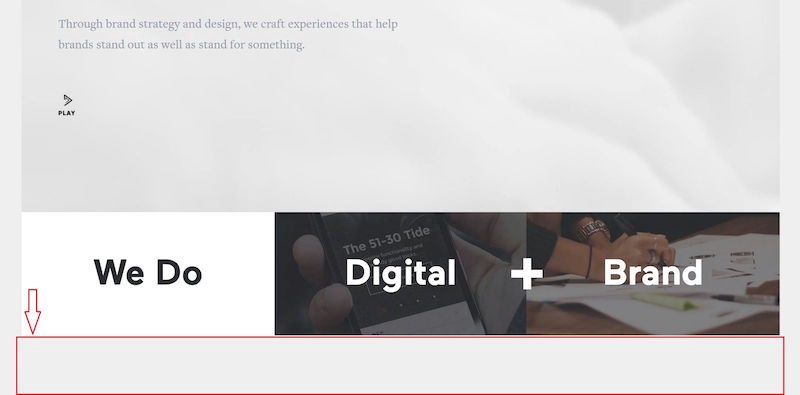
Agency website with lazy loading.
In the above example of an agency website with lazy loading, observe that the elements under “We Do Digital + Brand” haven’t loaded yet, even though the user has scrolled a good deal below it.
If this is consistent with the vision of the UX designer, then lazy loading would be an example of a development choice being beneficial.
If, however, the UX designer is less than excited about the fact that it takes an additional second for every new element to load as you scroll, then the implementation can be deemed detrimental to the usability of the page.
Collaboration among teams is vital
How does the UX designer ensure that the finished product is as close to his vision as possible? The key is collaboration. Effective collaboration is not only mission-critical, but also well within reach — even for the busiest of UX designers.
There are 3 ways to achieve effective collaboration:
1. Set up communication waypoints
Waypoints are predetermined times at which the primary UX designer ought to meet with the development team to make sure that the choices they have made are within the scope of the UX vision.
How to do it
First, determine the length of each sprint, and the amount of time it’ll take for the development team to build out each module. This information can usually be acquired from the project manager, who is used to working with timelines and feature build-outs.
Next, establish a review calendar of sorts, and set specific meeting times so that you can examine the work that has been done on the project thus far. Every time you meet with the development team, find out what features they’ve built out, and the potential limitations of their work.
2. Define any benchmarks
Benchmarks are descriptors, both quantitative and qualitative, which aid in the implementation of a particular vision. Due to the fact that benchmarks can be met in a variety of ways, UX designers ought review benchmarks at each waypoint meeting.
How to do it
Before you can present the development team with usability benchmarks, you first ought to determine what needs to be benchmarked. This can be done as you go through the process of crafting the user experience.
Next, you have to determine how each benchmark will be measured. If there are image-heavy elements above the fold that are essential to the experience, you ought to define an acceptable load-time for the page, and take note of it for yourself.
3. Use something like Google Drive
Collaborative workspaces like Google Drive are extremely effective in keeping everybody up-to-date with everyone else’s work. Because of the way that they work, collaborative tools can eliminate miscommunication and reduce the amount of “catching up” that needs to be done during the waypoint meetings.
How to do it
Create a master document where all relevant information will be kept. The document can either be in word-document format (ex: Google Docs), or in spreadsheet format (ex: Google Sheets), as long as it achieves the desired effect.
Once the document has been created, share it with everyone. I mean everyone — the developers, the UX team, the project manager, even the client(s). The result is total transparency for everyone involved in the project.
UX designers: don’t be afraid to take charge
As the primary visionary of the project, it is your responsibility to make sure that the finished product is up to par with your vision. This means that sometimes, you have to throw your weight around a little bit.
As a UX designer, don’t be afraid to be decisive, and tell the developers when they aren’t adhering to the usability guidelines made available to them. Involve yourself in every leg of the software development lifecycle, and remain vigilant — you never know when a developer will do something without documenting it.