The mission of the Facebook Immersive Design team is to enable people to experience moments as if they were there. We believe the ability to tell and experience stories unbounded by a rectangular ‘frame’ allows people to connect more deeply with those moments and ultimately each other.
We’ve built support for 360 photos and videos on all platforms and have seen more than 25 million 360 photos and more than 1 million 360 videos posted on Facebook to date. Although Facebook hosts a lot of great 360 content, it can be easy to miss in your News Feed and hard to find when you have a headset ready.
Introducing Facebook 360
For the past few months, I’ve been working on designing the next step in making 360 photos and videos even more immersive and easier to discover: the Facebook 360 app for Samsung Gear VR, powered by Oculus. It is the first dedicated Facebook media app for the Gear VR platform, a destination to view 360 photos and videos from Facebook in VR.
Facebook 360 is a one-stop shop for catching up on what you may have missed from your friends and pages you follow, immersing yourself in the 360 photos and videos you’ve saved while finding something new to enjoy.
The app features four sections:
Explore: The most popular 360 content on Facebook from media companies, organizations, and individual creators.
Following: 360 content from friends and Pages you follow on Facebook.
Saved: 360 content you save from News Feed on mobile and desktop right in the app, ready for you to enjoy at a more convenient time.
Timeline: Your memories ready to be relived in a new way through the 360 photos and videos you’ve shared.
We focused on providing people with a coherent experience in Gear VR that mirrors people’s traditional Facebook usage. We ran weekly research sessions with participants of different backgrounds to validate our assumptions along the way.
Facebook as a Destination
When designing the app, it became clear that the context of use for 360 photos and videos from Facebook is very different in VR. People are likely to visit Facebook on their phones or desktop many times a day, but VR sessions are typically longer and more deliberate; users typically set time aside for more immersive experiences.
Furthermore, we heard that even though people enjoy viewing 360 content, it can be inconvenient to move your phone around to interact with it, especially in a public setting. To address this, we added the ability to access your Saved content from within the Facebook 360 app for Gear VR. This allows people to save 360 content for later as they encounter it on News Feed, then access it within Facebook 360 when it’s most convenient for them. By doing this, folks can set aside time throughout their week to catch up on what they’ve saved to watch later.
This symbiotic relationship between 2D and VR environments aims to meet people where they are and guide them along a more immersive experience at their own pace.
Once inside Facebook 360, our goal was to help people discover some of the great 360 content on Facebook that they might not have encountered. We set out to address this by creating an Explore feed, which highlights popular 360 photos and videos across Facebook. People can visit this feed in Facebook 360 to discover great VR content creators and follow them to build up their Following feed over time.
The following are five design considerations that informed the making of the Facebook 360 app:
- Passive Immersive UX
- Support redundant interactions
- Use depth to reinforce hierarchy
- Optimize for sloppiness
- Always try it on headset
1. Passive Immersive UX
Through user testing, we learned that most Gear VR owners don’t use VR standing up, instead, they use it while sitting on a couch or in bed and find constant interaction with the headset’s touchpad to be tiring. This informed a lot of our design decisions for navigation and interactions in Facebook 360.
For example, many apps require people to constantly jump between a grid and a piece of content. This seemed like a big friction point. To address this, we made the decision to automatically transition you to the next photo or video after viewing the current one without having to go back to the grid. The result is a seamless, story-like slideshow of content that allows people to lean back and immerse themselves in the content without having to constantly jump back to a grid to make another selection.
From the grid, people can tap any story to dive into a slideshow of one of the four sections in the feed — Discover, Following, Saved, or Timeline. If they see something they like, they simply tap and hold anywhere to leave a reaction or tap to bring up more information about that story.
2. Support Redundant Interactions
When possible, we designed more than one way to accomplish something. This redundant interaction approach aimed to give people the option to use what is most comfortable for them to accomplish the most common tasks.
For example, browsing content can be done simply by looking left or right in the grid. People can also tap a visual affordance or swipe with the touchpad to advance.
3. Use Depth to Reinforce Hierarchy
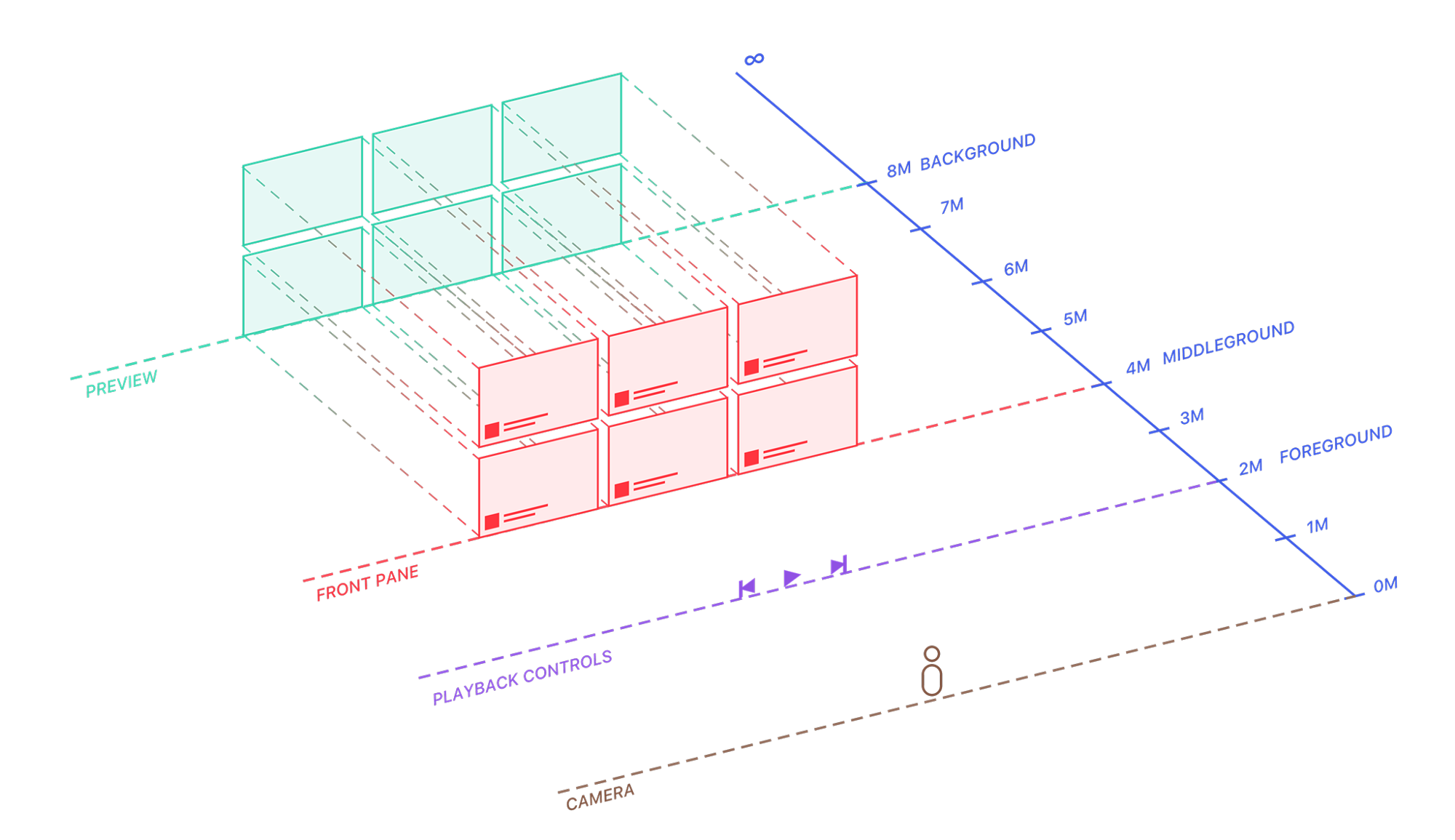
Traditionally, we’ve been trained to design information hierarchy from top to bottom, left to right. However, in VR, the center point takes precedence over anything else and objects placed closer to you will take priority over objects that are farther away. This informed our decision to use depth as an element to disclose hierarchy within the app.
For example, we found that showing depth when looking through the story previews in the grid gave the effect of looking through a window into another world. This made sense for people’s mental models and added an element that feels welcome in VR.
We designed the story cards in the app to move forward as the person showed intent to interact. A story card sits at 6 meters away from the person but animates closer when they look at it. After tapping it, the card animates even closer to drive focus on the metadata and show a smooth transition between states.
We found this helpful to give people a sense of where they were and help them easily navigate between different surfaces in Facebook 360.
4. Optimize for Sloppiness
We put a lot of effort into designing gaze-based interactions that were comfortable to use and required interacting with the touchpad only when necessary.
In this example, the reticle snaps to UI elements as you approach them, allowing people to be less precise with their head movements. This seemingly small detail presented an opportunity to make gaze-based interactions easier and required minimum effort to complete a task.
5. Always Try It In Headset
We were fortunate enough to validate our assumptions along the way by involving folks from all levels of expertise to participate in user research as we made progress in the app. We invited participants every Friday to test mental models, comfort zones, information architecture, and other interactions with people who’d never used VR before, as well as VR experts.
We learned that prototyping is an integral part of developing a product in VR: what often seems obvious in 2D is far more complex when experienced in headset. Through the development of this app, we ramped up our ability to quickly prototype rough ideas and test them out in headset. Finally, we built an end-to-end prototype that used sample data to convey the intended look and feel and interactions for the final app. This was instrumental for engineers to have a ‘North Star’ as they implemented the production app.